Чем мы можем помочь?
Выбираем нужный Курс и нажимаем Редактировать, нажав на три точки при наведении на Курс или вызываем контекстное меню правой кнопкой мыши.

Открываем вкладку «Уроки». Находим нужный урок в списке. Нажимаем на иконку Карандаш в правом верхнем углу.

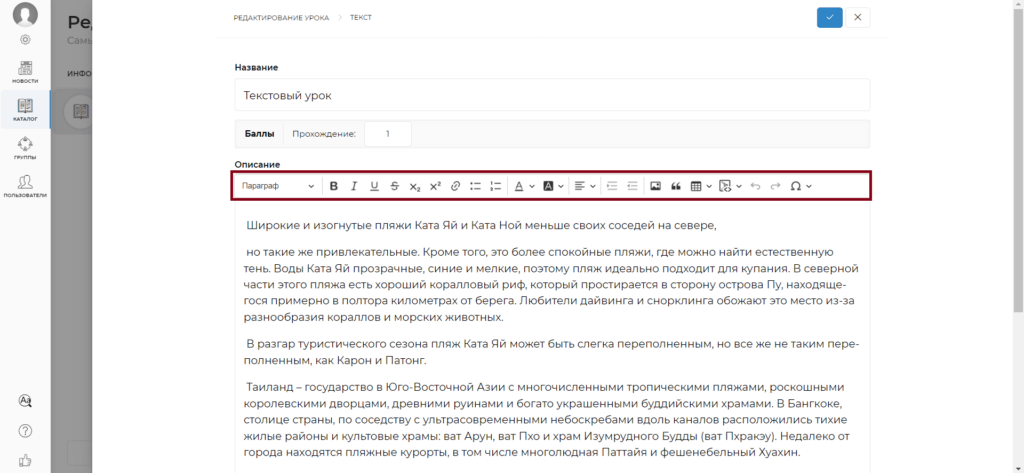
Для того, чтобы сделать текстовый урок более разнообразным, вам доступен редактор.

С помощью него вы можете изменить шрифт, его цвет, размер, добавить символы, разместить текст слева или справа, добавить изображение. Обращаем ваше внимание, что изображение необходимо загружать с вашего ПК, чтобы оно всегда отображалось на платформе.
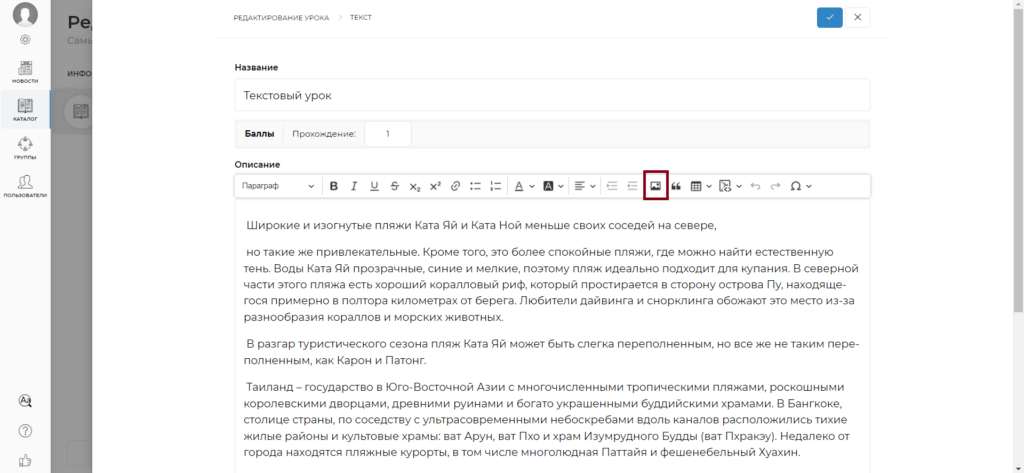
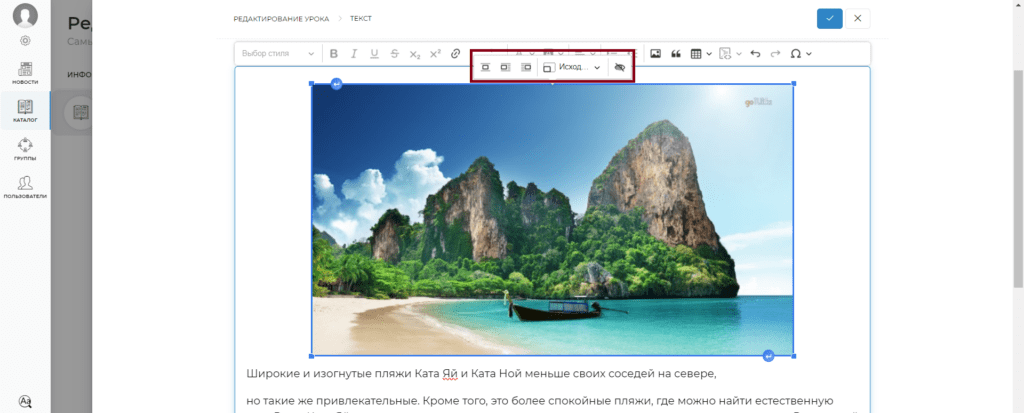
Например, нажимаем на иконку Изображение и выбираем его на своем пк.

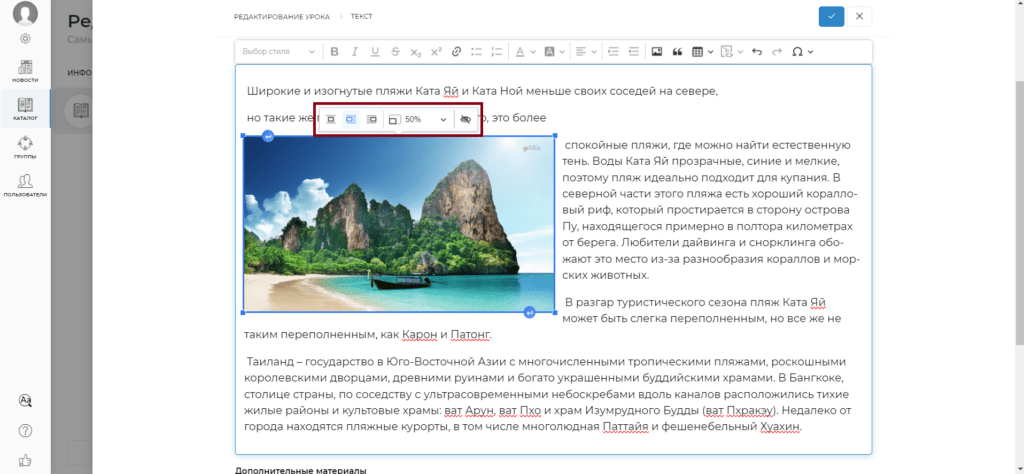
Далее у нас появляется возможность изменить масштаб изображения и выбрать вариант его размещения.

Если вы хотите разместить изображение в другой части текста, то зажмите его и с помощью курсора перенесите в нужное вам место.

Вы можете уменьшить масштаб и разместить изображение, например, слева.

После того, как все необходимые изменения внесены, нажимаем кнопку Сохранить
Готово!
