Содержание
Часто разработчики курсов делают упор на качестве контента, пренебрегая визуальной составляющей. Но графический дизайн влияет на эффективность обучения. В статье покажем простые сервисы для дизайна, которые помогут сделать онлайн-курс с привлекательной упаковкой.

Зачем нужен дизайн онлайн курсов
Онлайн-курсы создаются не для развлечения. Студенты приходят получить определенные навыки, поэтому иногда дизайн электронных курсов отходит в зону необязательных трат. Но в него стоит вложиться и вот почему:
Интерес
Обучающийся охотнее берется за учебу, если она напоминает игру. Яркая графика притягивает и удерживает внимание. Кроме того, курс в виде игры или анимационной презентации располагает стажеров к новой компании.
Восприятие
Людям проще запомнить конкретные визуальные примеры, а не что-то абстрактное из текста. А расставленные акценты помогают освоить важную часть. Все это упрощает обучение даже в сложной теме.
Результаты бизнеса
С помощью дизайна можно улучшить качество усвоения материала. А значит повысится эффективность сотрудников в работе, что приведет к росту прибыли компании.
Конкуренция
У крупных мастодонтов над дизайном работает целая команда. Пользователи чаще будут предпочитать их. Ведь по мнению маркетологов, критерий выбора у покупателя все чаще основывается на чувственном восприятии.
Так что дизайн — не просто красивая упаковка. Важно делать курсы красивыми и интерактивными. Специалисты по обучению сети ресторанов «Сушков и Дель Песто» поделились своим опытом в разработке интерактивных курсов для сотрудников. Читайте полный кейс →
Как оформить онлайн курс: 5 популярных форматов
Онлайн-курсы уже давно выглядят намного интересней обычного текста с картинкой. Современные платформы для онлайн обучения, на которых размещаются курсы, предлагают разнообразные форматы.

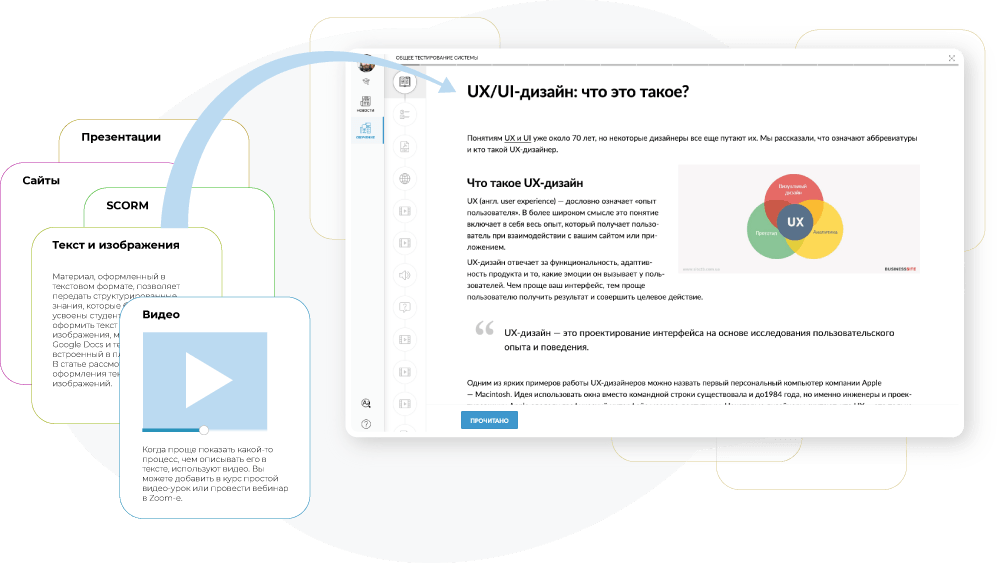
Например, платформа Unicraft сочетает в себе спектр самых популярных форматов, которые доступны в интернете:
- Текст и изображения. Материал, оформленный в текстовом формате, позволяет передать структурированные знания, которые будут легко усвоены студентом. Чтобы оформить текст и добавить готовые изображения, можно использовать Google Docs и текстовый редактор, встроенный в платформу Unicraft. В статье рассмотрим принципы оформления текста и подготовки изображений.
- Видео. Когда проще показать какой-то процесс, чем описывать его в тексте, используют видео. Вы можете добавить в курс простой видео-урок или провести вебинар в Zoom-е. В этой статье мы почти не будем касаться темы видео, но вы можете подробней почитать как записать качественный видео-урок.
- Презентации. Это один из самых удобных форматов для подачи материала. В презентацию можно добавить почти любой вид контента. На платформу можно загрузить презентацию в pdf-формате. В этой статье узнаете, как сделать ее оформить.
- Сайты. В онлайн-курс можно добавлять целые web-страницы или готовые статьи. Например, можно создать урок из готовых красивых шаблонов конструктора Tilda и разместить его на платформе. При этом, все равно важно следовать основным правилам дизайна.
- SCORM. Это формат для разработки интерактивных курсов. Например, его часто используют для создания диалоговых тренажеров, чтобы менеджеры по продажам могли отработать фразы. Часто за основу такого курса берется готовая презентация.
На платформе Unicraft все дизайны интерфейса и встроенных курсов выполнены профессионалами. Вам будет приятно работать с платформой. Скажем по секрету: приобретая годовую подписку, дизайнер Unicraft для вас бесплатно сделает уникальные баннеры с логотипом и фирменным стилем.

Простые советы как создать захватывающий дизайн курса
Если вы уже освоили графические программы для верстки дизайна, то возможно вы наработали свой стиль при оформлении контента. Но как правило, чтобы сверстать приятный дизайн, достаточно соблюдать четыре составляющие:
- Единый стиль
- Шрифт
- Цветовой баланс
- Общее оформление
Остановимся на каждом подробнее.
Единый стиль
Его можно заметить и в полиграфии, и на сайтах крупных компаний. Цветовая палитра, шрифт, фон, общее оформление — все должно соответствовать одному стилю во всем контенте курса. Наличие стиля усиливает доверие к владельцу контента.
Шрифт
Редкий шрифт может придать изюминки тексту, особенно если вы хотите таким образом выделить ключевую мысль. Используя сервисы или программы для дизайна, где есть своя подборка шрифтов, выбирайте не более двух видов, чтобы избежать дисгармонии. И выбирайте удобные для чтения.
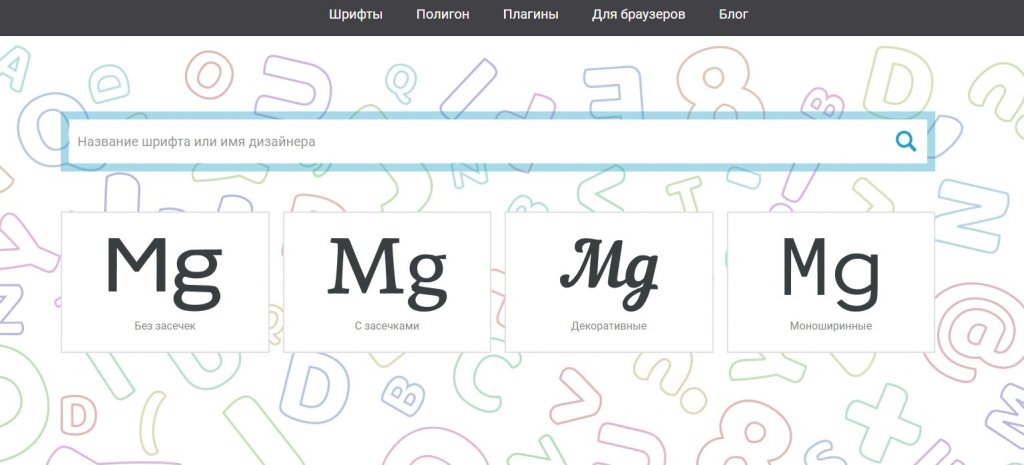
Пример графического шрифтового онлайн сервиса для подбора интересных шрифтов — Fontstorage. У него целая «шрифтовая площадка» с самыми разными параметрами. На ней можно долго экспериментировать, подбирая тот самый шрифт.

Если зарегистрироваться, то будет доступно встраивание шрифта в веб-страницу.
Цвет
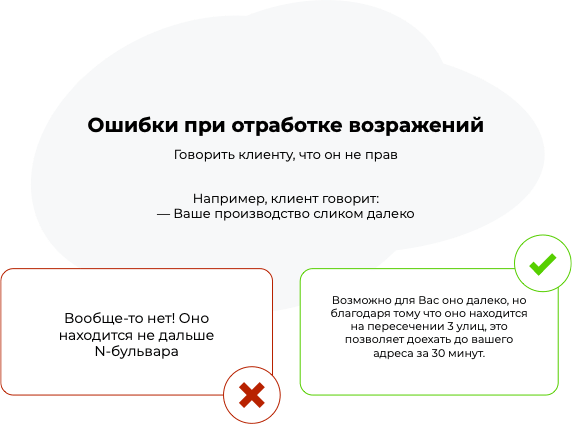
Он влияет на эмоции пользователя. Например, если оформить фразы в виде блоков разных цветов, они помогут понять где положительный или отрицательный смысл.

Однако не все цвета сочетаются друг с другом. Поэтому рекомендуем воспользоваться сервисами для подбора цветовых сочетаний.
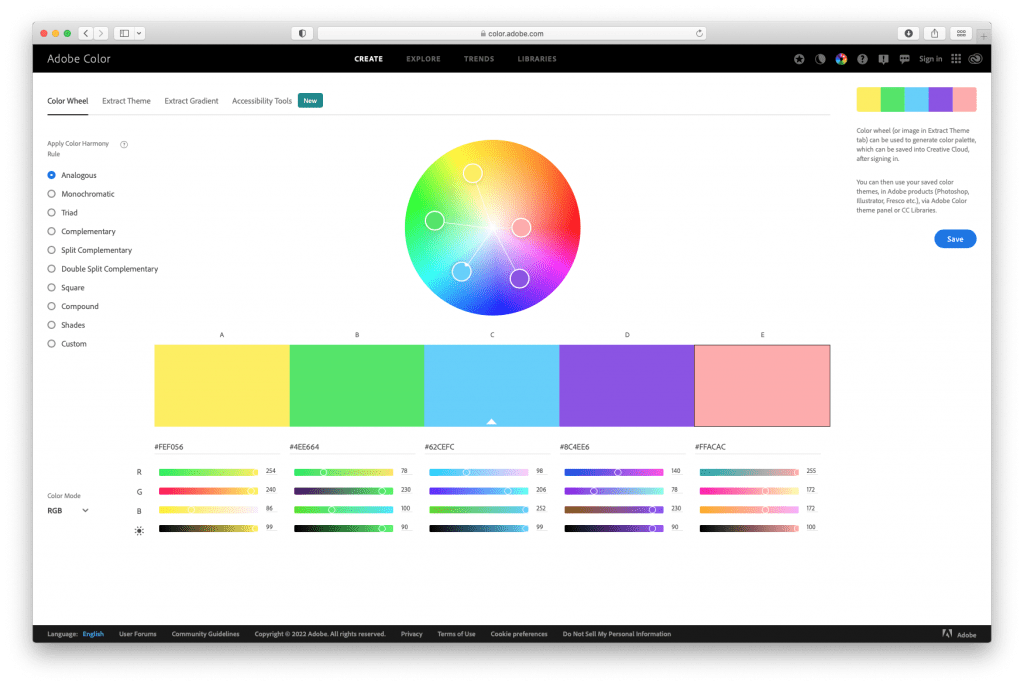
Adobe Color. Тут нет готовых «правильных» комбинаций от дизайнеров — вы сами подбираете их только на свой вкус. Двигая точки в разных частях круга, вы получаете те самые сочетания.

Также тут можно извлечь цвета из любых графических элементов — он покажет цветовой код на любой точке изображения.
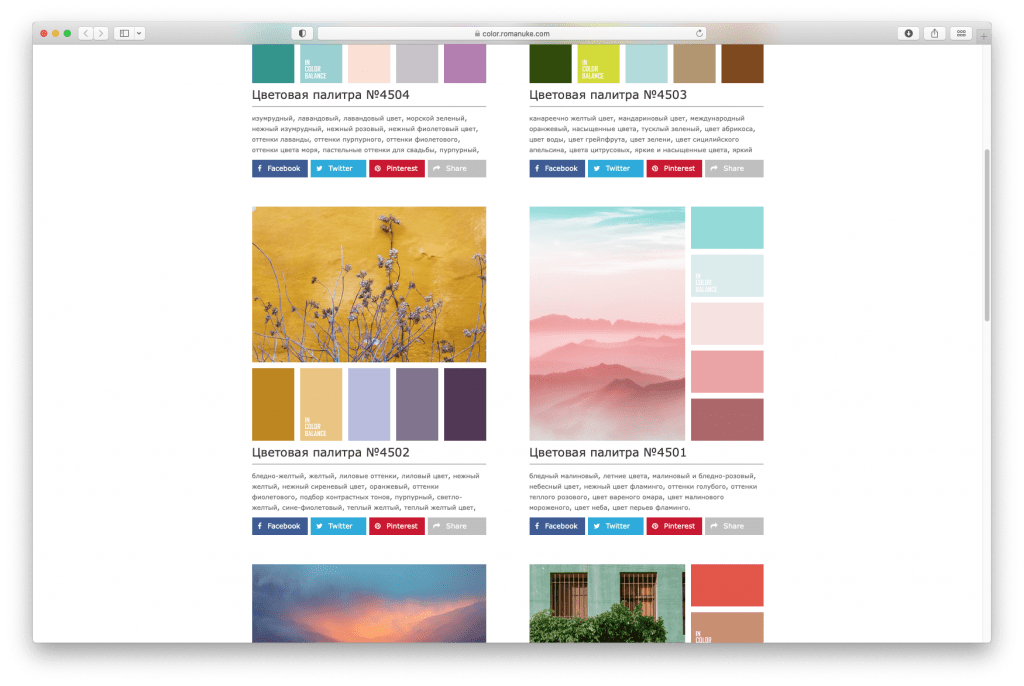
А если вы хотите уже готовые цветовые палитры, предлагаем сервис — Сolor.romanuke.com. Вам останется только скопировать цветовые коды и вставить их в любые сервисы и программы для графического дизайна.

В основных программах, предназначенных для графического дизайна, можно и самому подобрать цветовые сочетания. Просто эти онлайн сервисы с уже готовыми цветовыми комбинациями для дизайна.
Общее оформление
Это обширная тема, но рассмотрим самые базовые советы, как оформить удобный и запоминающийся контент:
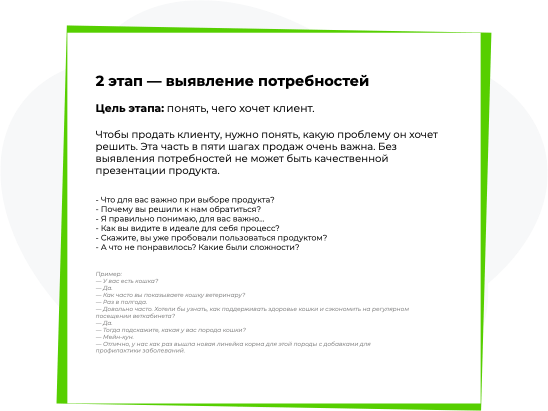
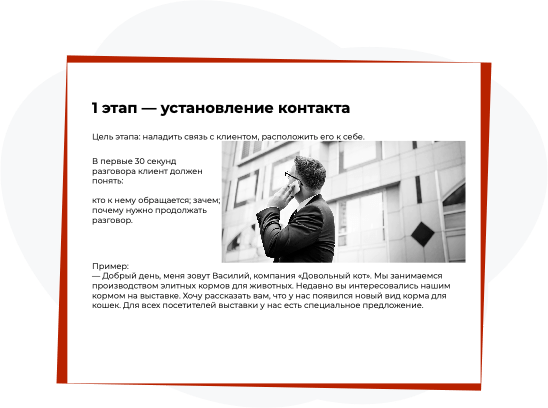
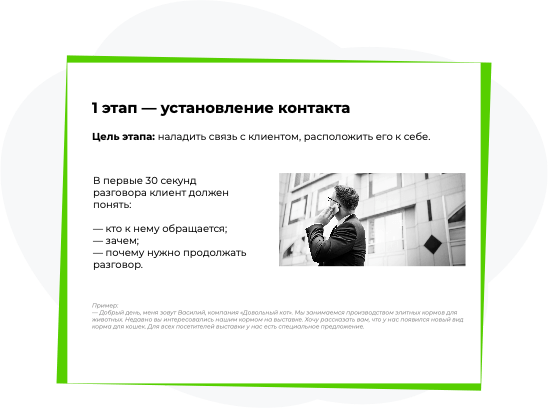
Правило акцента
Читатель изначально знакомится с материалом по акцентным элементам — это заголовки, списки и другие выделяющиеся элементы. Поэтому выделите те мысли, которые считаете ключевыми. А второстепенную информацию оформите более мелким шрифтом.


Больше воздуха
Оставляйте между объектами пространство — это облегчает изучение каждой детали.


Информационные блоки
Не громоздите всю информацию сплошным текстом. Попытайтесь ее разбить, а еще лучше выделить другим цветом.


Затем общие красивые страницы материала можно улучшать изображениями и инфографикой.
Что важно знать
Далее в статье вы встретите два термина, отличия которых нужно понимать.
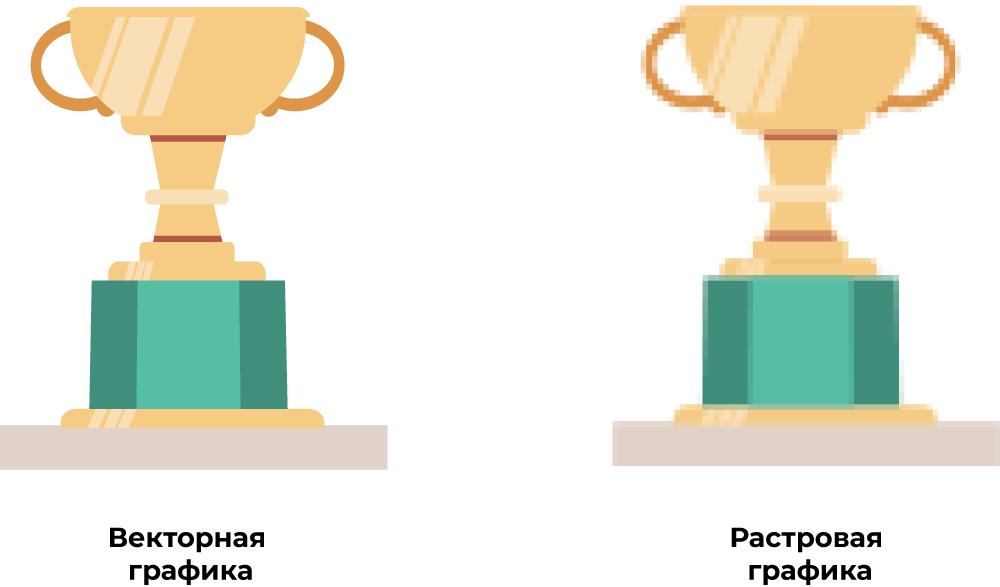
Векторная графика. Изображения состоят из фигур. У них высокое качество, оно не портится при масштабировании. Поэтому из стоков лучше брать векторные изображения. Их формат EPS, SVG, AI. Их можно легко перевести в растровый формат, если нужно быстро отредактировать картинку.
Растровая графика. Изображения состоят из точек. Их формат BMP, GIF, TIFF, JPEG и PSD. При изменении масштаба пропадает четкость. Но такие изображения легче редактировать, поэтому в статье остановимся на редактировании именно этого формата.

Где брать готовые изображения: лучше стоки
Сплошной контент из текста усложняет обучение. Нужны изображения. Визуалом проще объяснить, ведь это наглядный пример. Рекомендуем использовать уникальные, то есть собственные, изображения или брать готовые картинки на ресурсах с открытым доступом. Рассмотрим сервисы для второго метода.
Pixabay
Тут можно найти свою задумку в фотографиях, векторной графике, аудио и видеоматериалах. Но не весь контент бесплатный.

Нажимая на понравившееся изображение, появится окно с его информацией. А кликнув на аватарку автора, откроются другие его работы.
Для российских пользователей сейчас вход только через VPN.
Freerange Stock
Этот сток похож на Pixabay. Но его контент ограничивается только фотографиями и векторной графикой. Опять же — не все бесплатно. А чтобы скачать даже бесплатное изображение, придется авторизоваться.
И еще пару особенностей: поисковые запросы лучше вводить на английском; есть встроенный редактор с минимальным набором инструментов (обрезать, фильтры, текст).

В интернете есть и другие стоки, но лучше всего использовать свои изображения. Поэтому дальше рассмотрим сервисы по созданию и редактированию изображений.
Редакторы растровых изображений
Вы уже загружаете изображение в облако, как замечаете дефект — например, дата в нижнем углу. Как ее убрать?
Самый очевидный ответ — зайти в Photoshop. И если вы уже владеете этим инструментом, лучше так и поступить. А если нет, то рекомендуем воспользоваться онлайн сервисами. Программу Photoshop нужно устанавливать на компьютер и учиться работать в ее интерфейсе. А в описанных ниже программах можно работать онлайн — быстро сделать простую ретушь и добавить готовое изображение в курс.
Pixlr
Это сервис для дизайна и ретуши фотографий. Он полностью на русском языке. Почти весь функционал бесплатный. По уровню ретуши почти не уступает таким программе Photoshop. Даже регистрация не обязательна — готовый макет можно сохранить на компьютере.

У сервиса есть набор шаблонов, которые можно редактировать. Основные инструменты для дизайна слева и в верхней панели. К каждому дается объяснение.
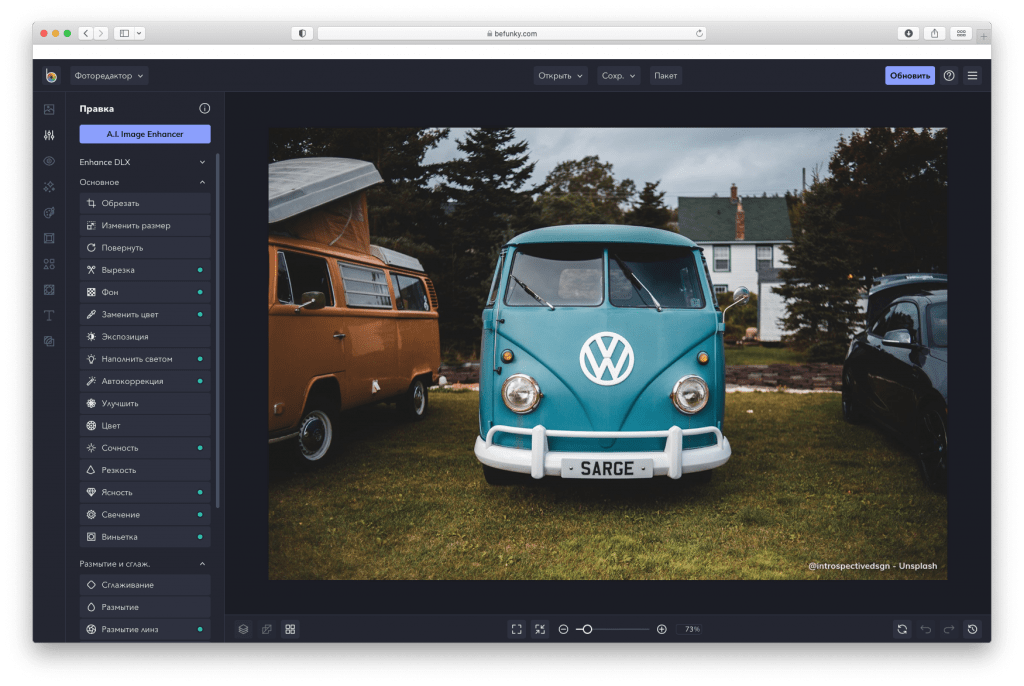
BeFunky
Еще один крупный онлайн сервис для растровой и векторной верстки. Правда, весь интерфейс на английском.
Три основных направления сервиса:
Ретушь фотографий (photo editor)
На бесплатном аккаунте можно сделать светокоррекцию, изменить цветовой фильтр, добавить текст, обрезать — в общем, простая ретушь без работы со слоями.

Коллажи (collage maker) — комбинации из нескольких изображений.
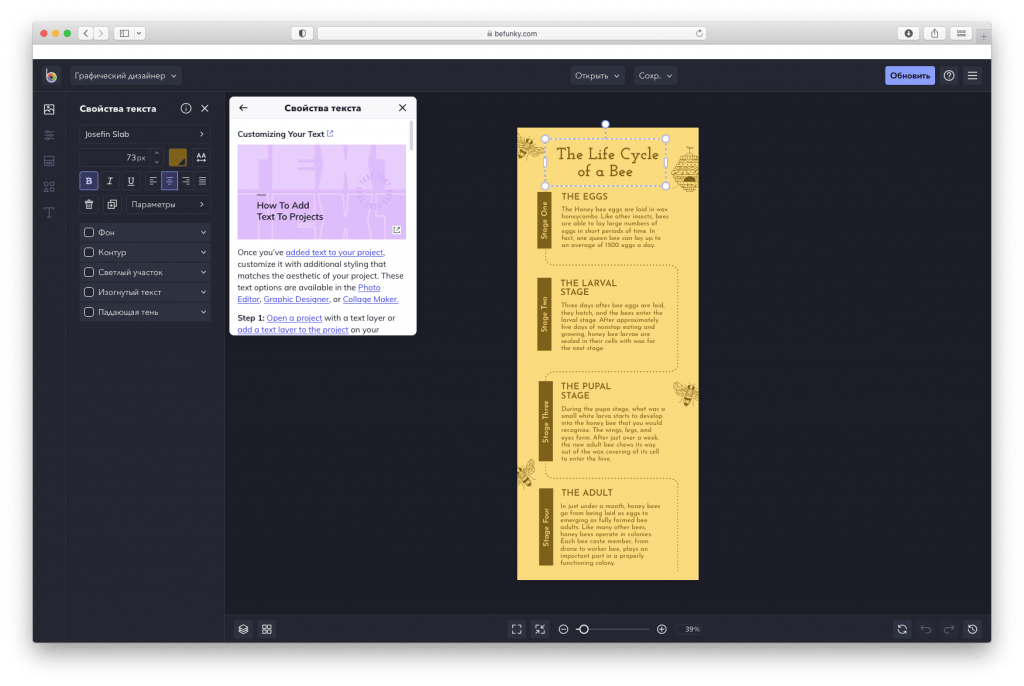
Векторная верстка (Graphic Designer)
Подойдет для создания графического дизайна на фон курса. Можете выбрать шаблон за основу и приступить к редакции. Тоже простая вёрстка — в основном изменить шрифт, добавить фигуры или свои изображения.

У BeFunky к каждой функции мини-инструкция. Многие функции платные. А для использования бесплатных шаблонов нужно зарегистрироваться.
Программы для создания презентаций
Необязательно использовать стандартную программу Powerpoint для создания интересного графического дизайна под презентацию. Предлагаем сервисы с уже готовыми шаблонами.
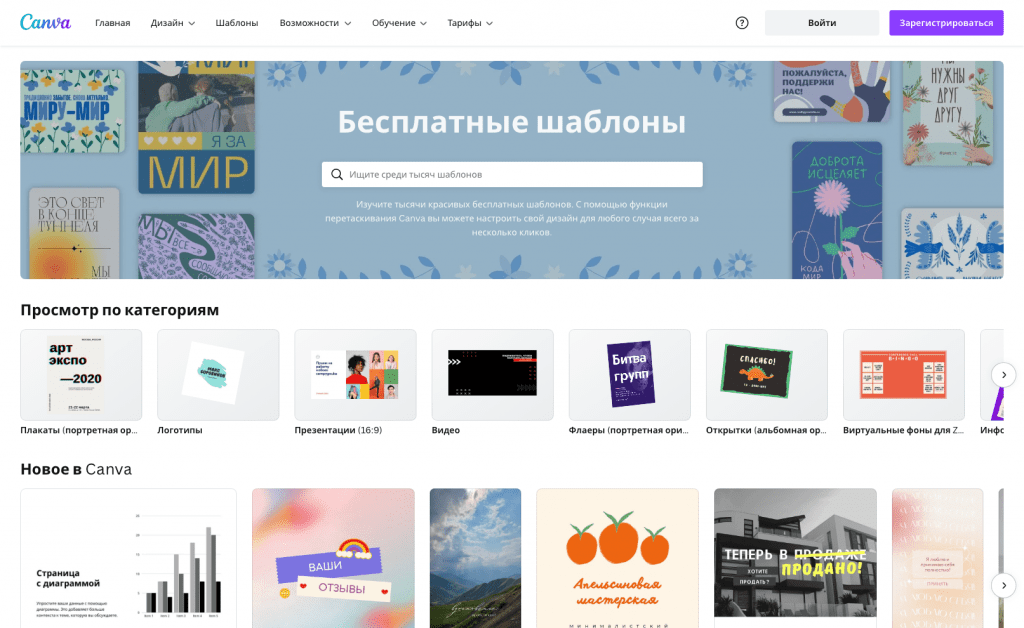
Canva
Известная программа для графического дизайна, которую можно разделить на свои мини сервисы, создающие почти все виды дизайна: от простой визитки до веб-дизайна. Расскажем о двух из них: презентации и видеомонтаж.

Монтаж видео
Вы, как моушн-дизайнер, собираете свое видео в конструкторе. Можете обрезать видео, сделать анимацию и изменить аудиодорожки.
Презентации
Шаблонов настолько много, что они разделены на группы. Дизайн электронного курса создается быстро — тут удобный конструктор с собственным стоком контента. Отлично подойдет для тех, кто хочет сверстать презентацию со вкусом в рамках одного сервиса.
Для российских пользователей сейчас вход в Canva только через VPN.
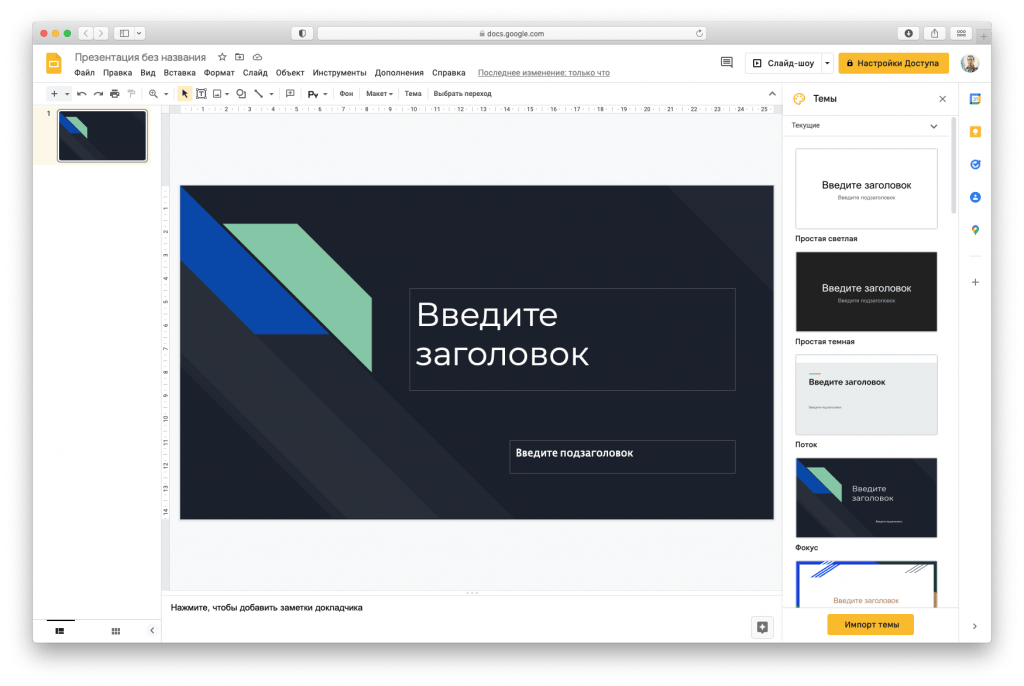
Google-презентации
Главное достоинство Google-презентаций — это онлайн облако. Можно редактировать одновременно с несколькими людьми и легко импортировать в онлайн курс.

Презентация — самый удобный способ показать материал урока. А с готовыми шаблонами можно создать ее быстро и с привлекательным дизайном. Но иногда нужен конкретный пример — наглядная статистика или инфографика.
Лучшие сервисы по инфографике
Карты, диаграммы, таблицы, графики — все это визуальная конкретика, с которой проще понять информацию.
Традиционно лучшие программы для инфографики — Excel или Google Sheets. Но чтобы создать в них график, нужно заполнять таблицы с числами. Предлагаем онлайн сервисы, где можно выбрать готовые шаблоны, в которые вам останется лишь подставить свои значения.
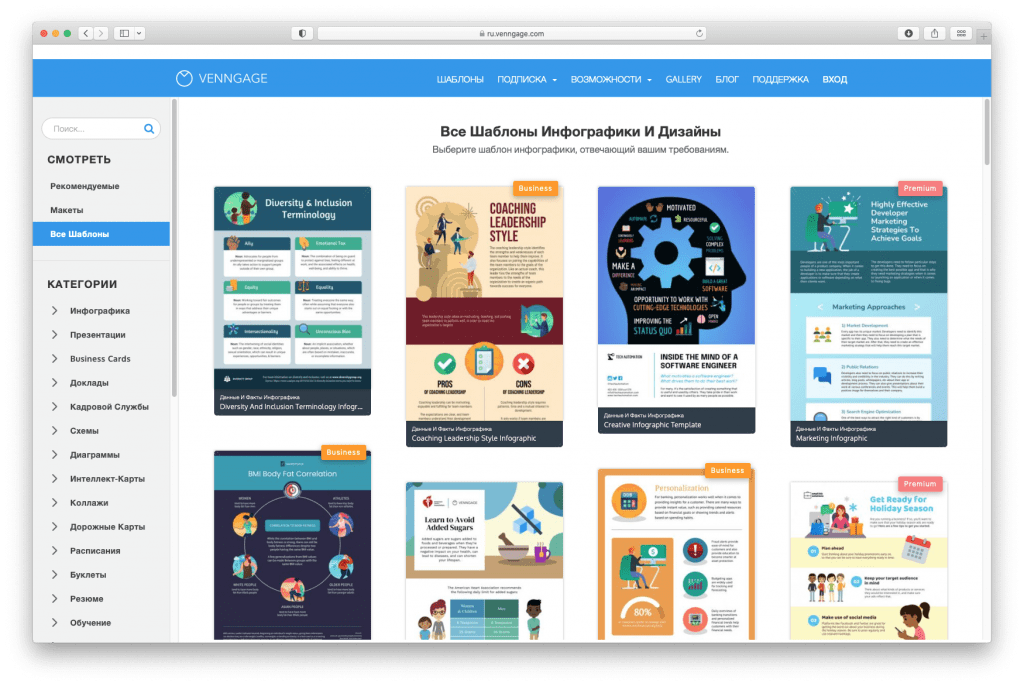
Venngage
Это сервис для дизайна векторной графики. Там много шаблонов и функций для создания инфографики — от простых графиков до сложных презентаций. Интерфейс прост в использовании, но он на английском языке.
Не все шаблоны бесплатны. А многие из них как будто подготовлены для В2В-сегмента — можно использовать в курсе для корпоративного обучения.

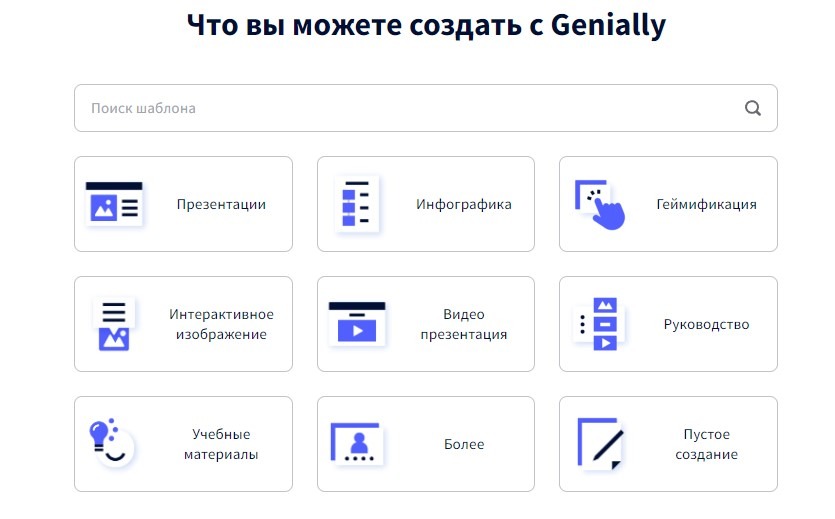
Genially
Это тоже сервис для создания векторной графики дизайна. Для работы в нем нужна регистрация. Сервис предлагает новичкам мини-обучение на английском языке по основному функционалу.

Сервисов много, но мы представили в статье лучшие графические редакторы для «недизайнеров». У них большой набор готовых шаблонов и простой интерфейс.
Вывод
Необязательно быть опытным дизайнером, чтобы создать яркий контент и красиво оформить курс. Достаточно использовать специальные программы и соблюдать правила четырех составляющих: единый стиль, шрифт, цвет и базовое оформление курса.
Если вы не уверены в своем чувстве вкуса, используйте онлайн-сервисы по созданию дизайна с уже готовым набором шаблонов. Вам остается лишь загрузить свой материал.